워드프레스 / 플러그인 / HTML Editor Syntax Highlighter / 에디터 텍스트 모드 코드 하이라이트 플러그인
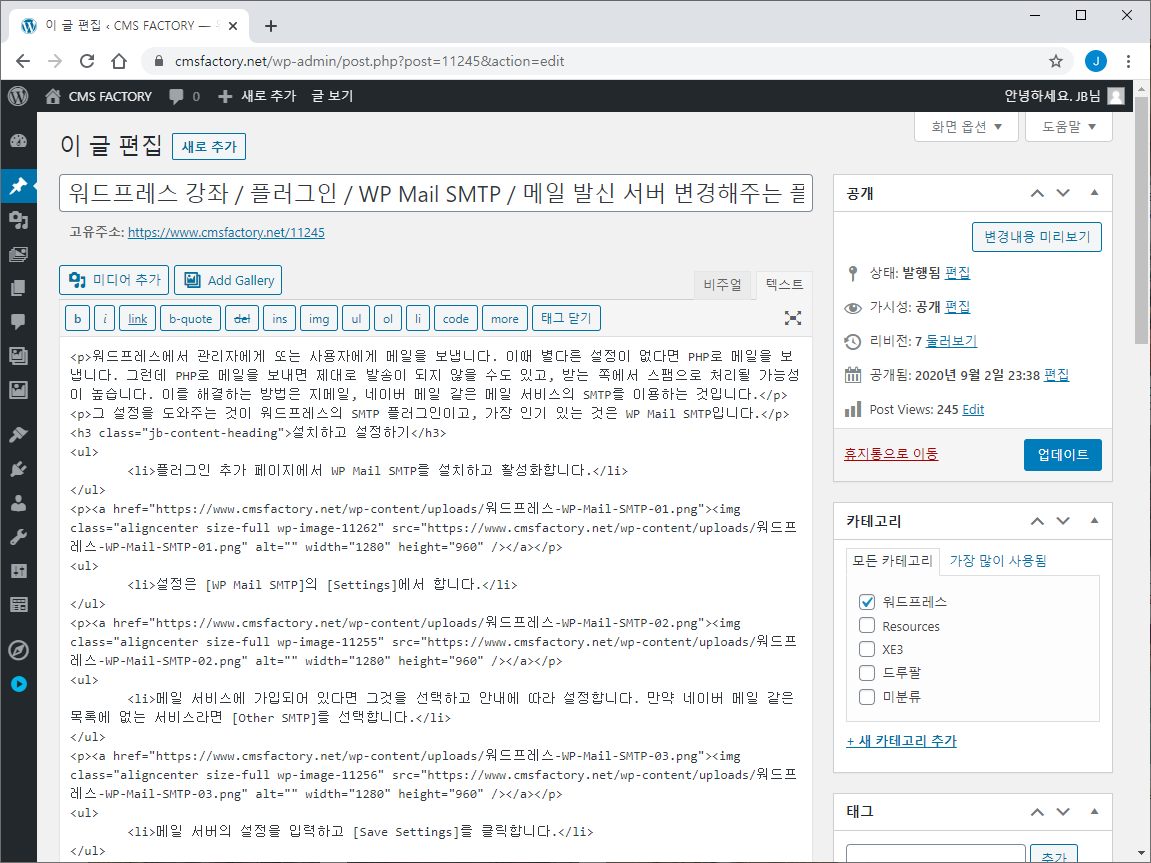
워드프레스에 글을 작성할 때 보통은 비주얼 모드를 사용하지만, 텍스트 모드로 들어가서 코드를 직접 수정하는 경우도 많다. 그런데, 텍스트 모드에서 코드를 보면 흰색 바탕에 검정 글자여서 읽기가 쉽지 않다.

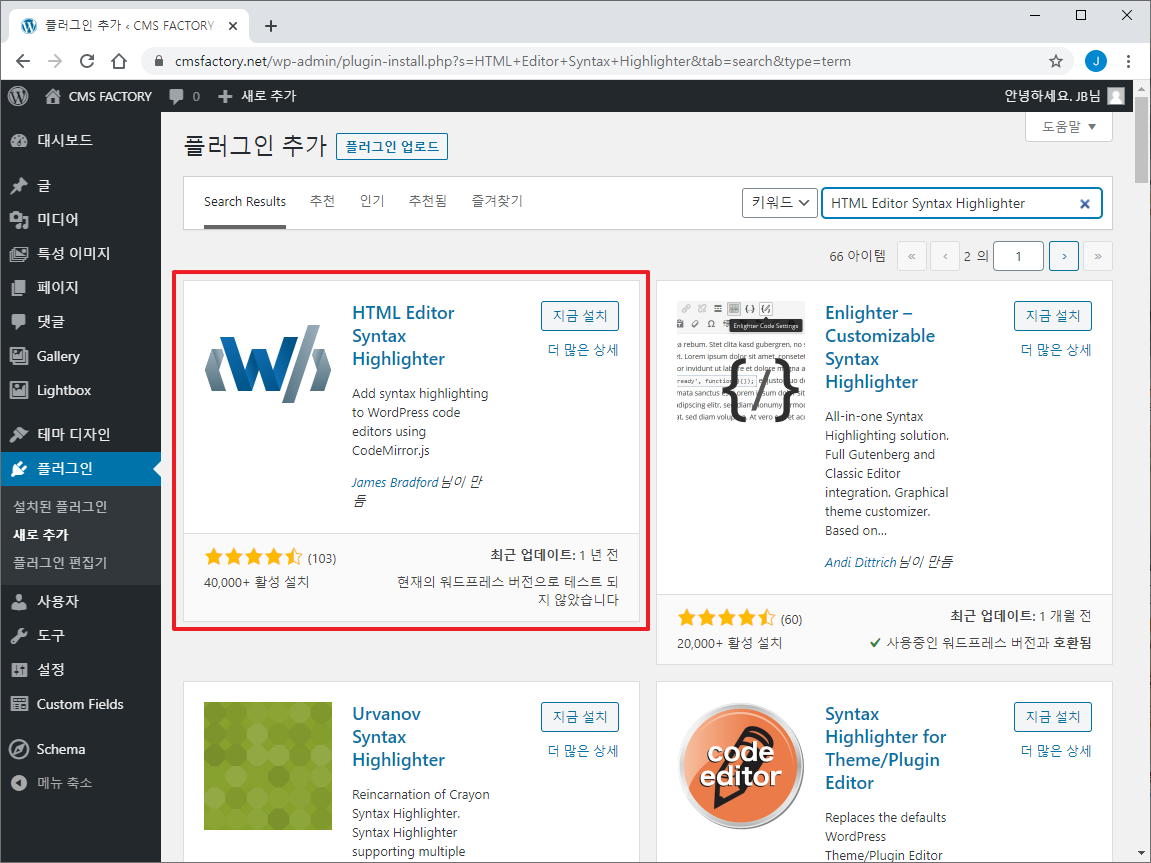
이 문제를 해결해주는 플러그인이 HTML Editor Syntax Highlighter이다.

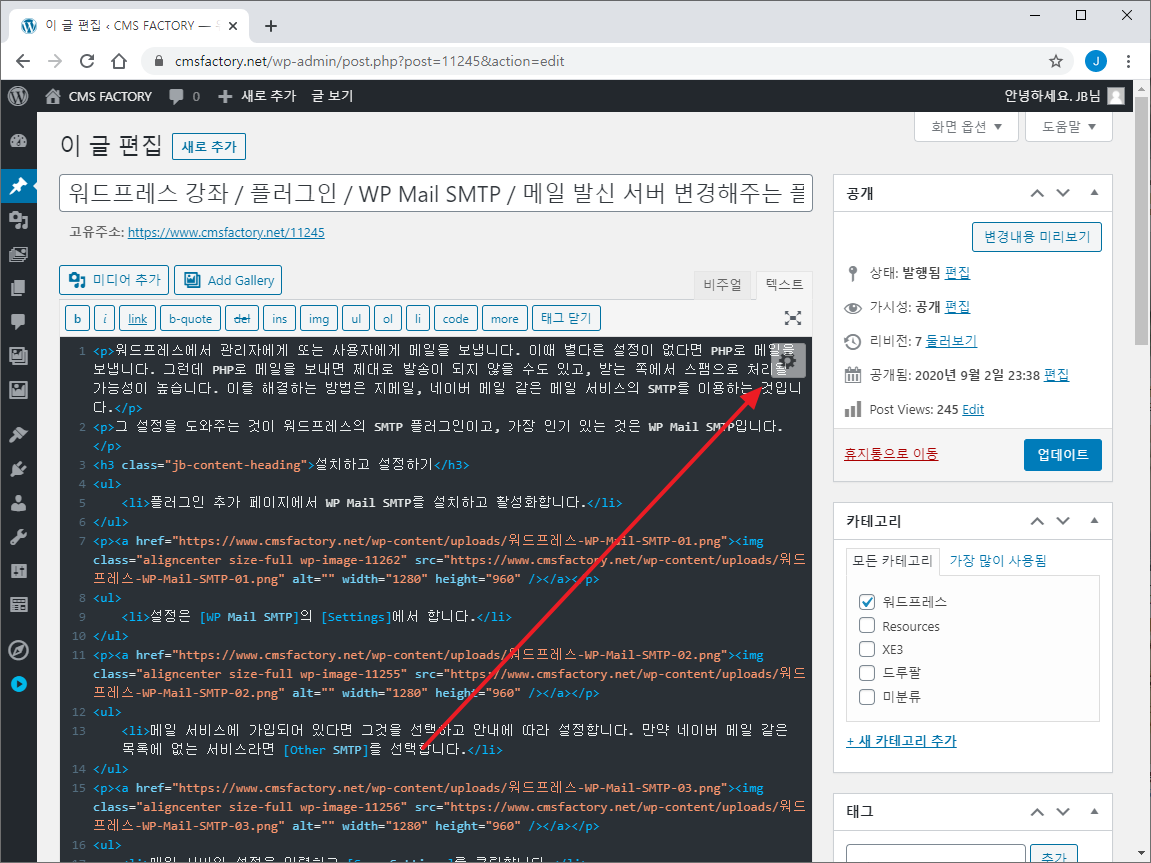
플러그인을 설치하고 활성화한 후 텍스트 모드로 들어가면 하이라이트된 코드를 볼 수 있다.
설정 아이콘을 클릭하면...

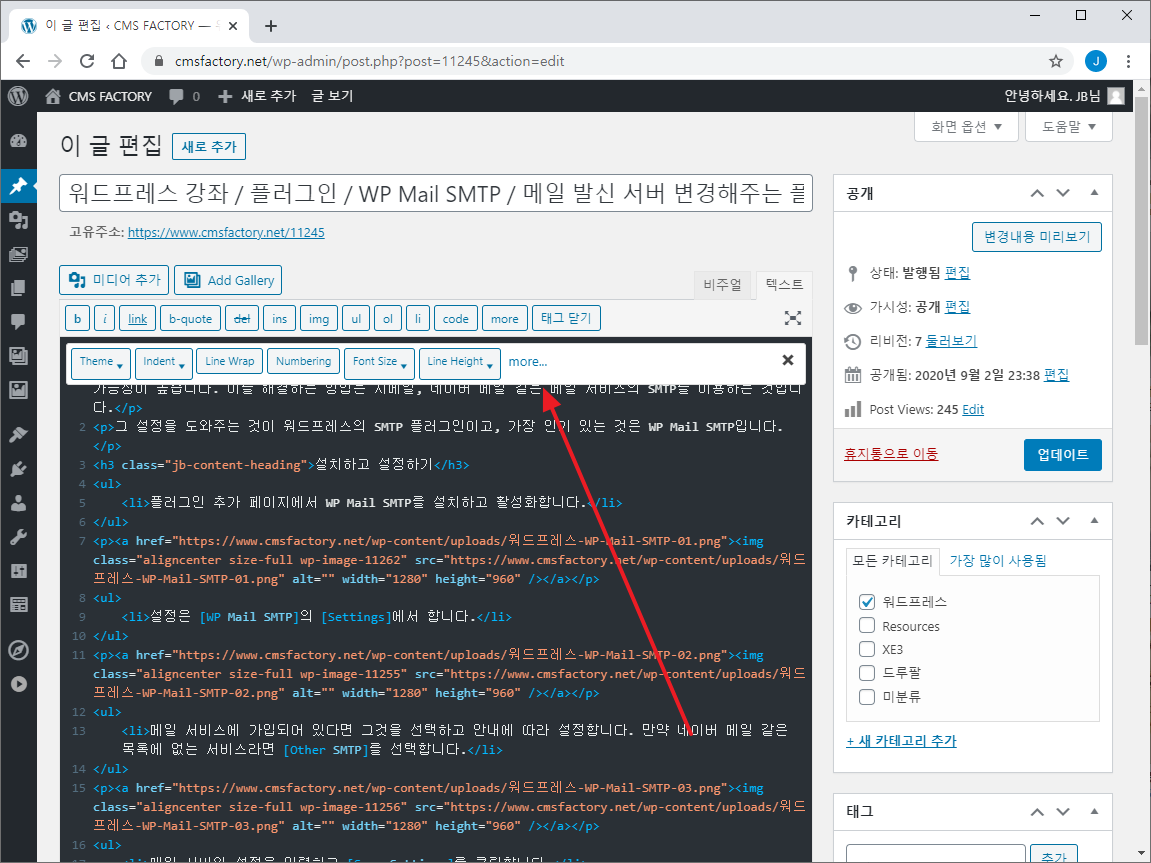
코드를 보거나 편집할 때 도움이 되는 기능을 볼 수 있고, more를 클릭하면...

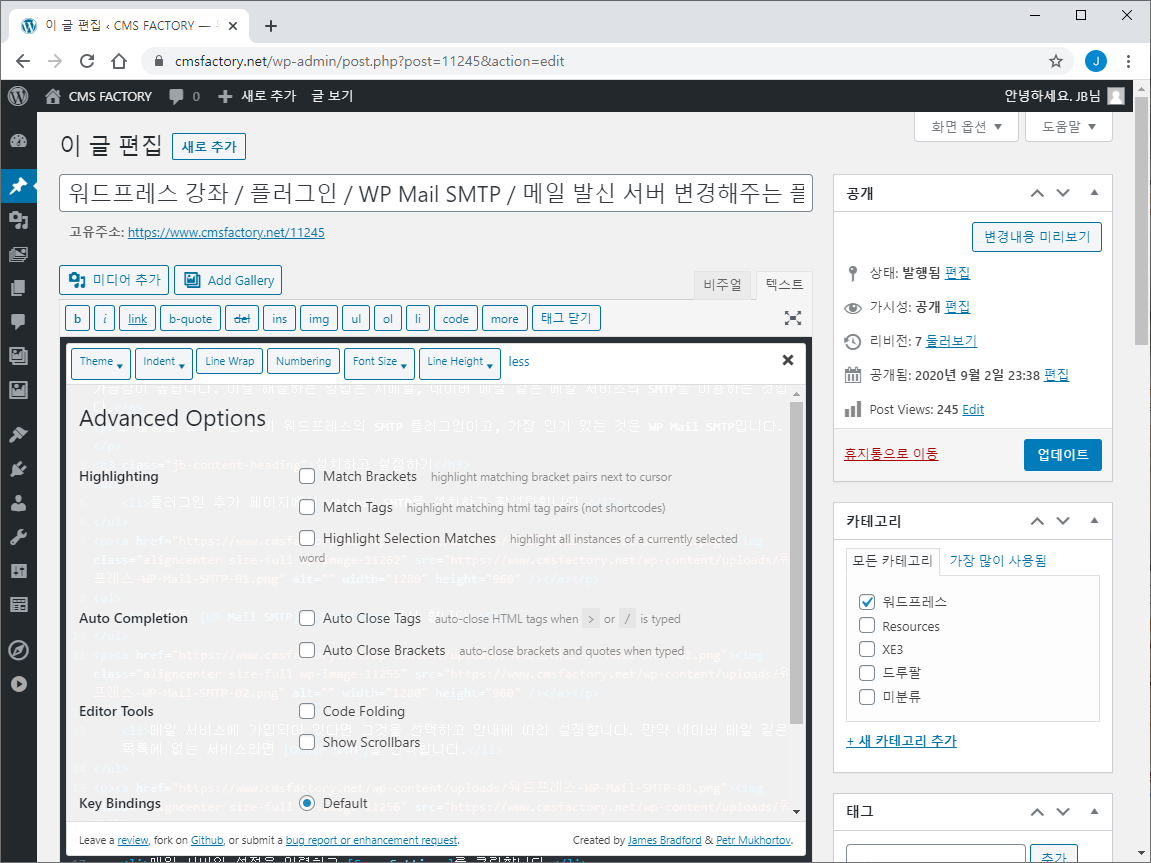
좀 더 많은 설정을 볼 수 있다.

텍스트 모드를 애용한다면 아주 유용한 플러그인이다.