워드프레스 강좌 / 특성 이미지 설정하는 방법
특성 이미지
워드프레스의 글이나 페이지에는 특성 이미지를 설정하는 옵션이 있습니다. 특성 이미지는 해당 글을 대표하는 이미지로, 글의 내용을 잘 반영하는 이미지로 설정합니다.
특성 이미지는 본문에 삽입되는 것은 아니지만, 테마나 플러그인에서 여러 가지 방식으로 활용하니, 가능하다면 설정하는 것이 좋습니다.
특성 이미지 설정하기
- 글이나 페이지를 작성하는 화면에 특성 이미지를 설정하는 옵션이 있습니다. [특성 이미지 설정]을 클릭합니다.

- 기존 이미지에서 선택해도 되고, 파일을 업로그한 후 선택해도 됩니다.
- 본문에 없는 이미지를 특성 이미지로 설정할 수 있습니다.

- 특성 이미지 설정 후, 이미지를 교체하거나 제거할 수 있습니다.

- 고전 편집기를 사용해도 특성 이미지 설정이 가능합니다.

특성 이미지의 활용
- 특성 이미지는 테마나 플러그인에서 사용합니다.
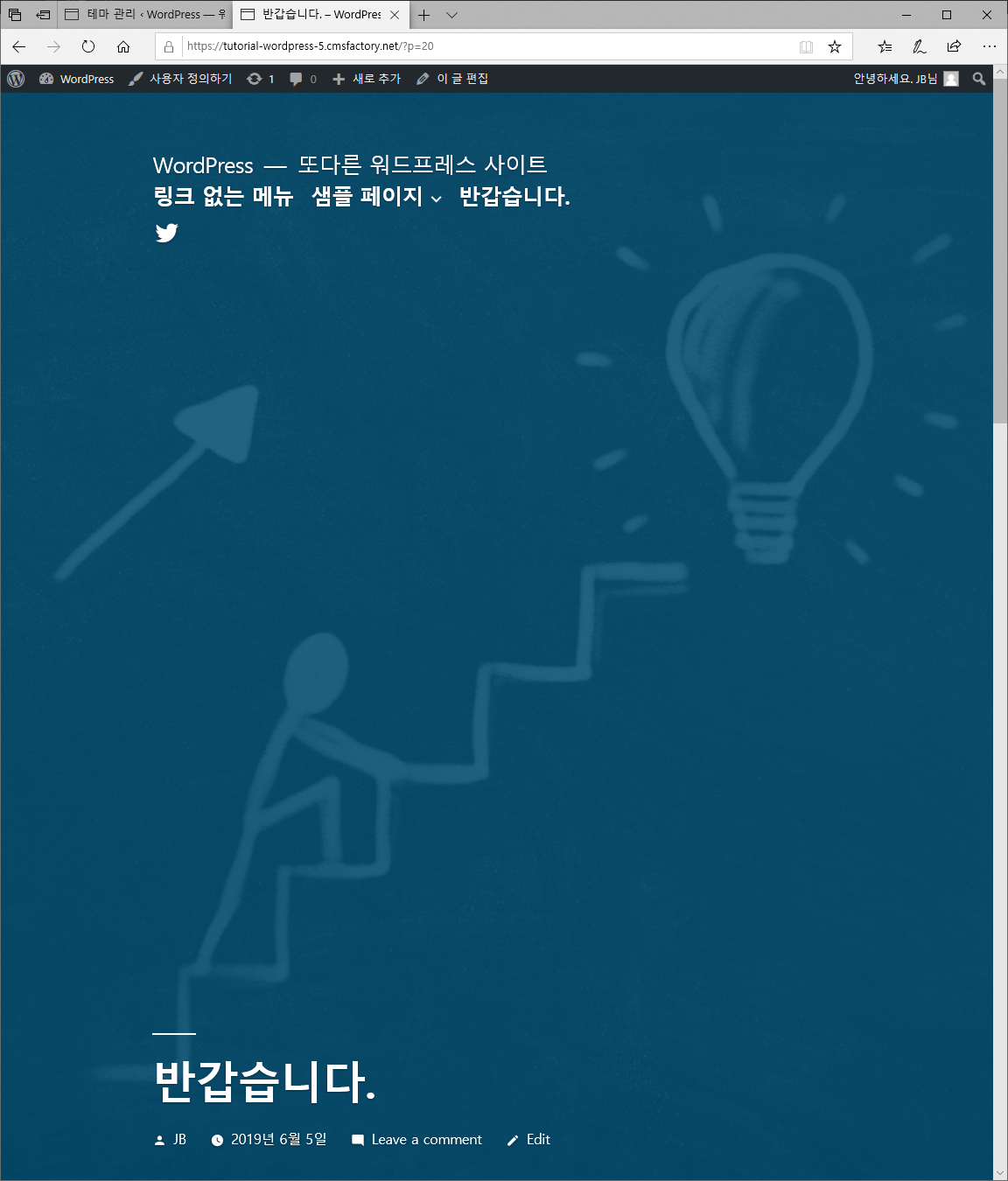
- 예를 들어 Twenty Nineteen 테마에서는, 글을 볼 때 특정 이미지가 상단에 크게 나옵니다.

- Hueman 테마의 경우 글 목록을 출력할 때 해당 글의 특성 이미지를 같이 보여줍니다. 글자만 출력하는 것보다 훨씬 보기 좋습니다.

플러그인
기본적으로 특성 이미지 설정은 글을 작성/수정하는 화면에서 할 수 있습니다. 여러 글의 특성 이미지를 설정해야 한다면 상당히 불편합니다. 그럴 경우 Quick Featured Images 등 플러그인을 사용해보세요. 특성 이미지 일괄 작업이 편해집니다.









